В данном материале Вы узнаете, как установить RedConnect на сайты под управлением Drupal 6.х/7.х
1. После авторизации перейдите на вкладку "Structure".
2. В открывшемся окне нужно выбрать пункт "Blocks".
3. Для продолжения необходимо кликнуть на кнопку "Add block".
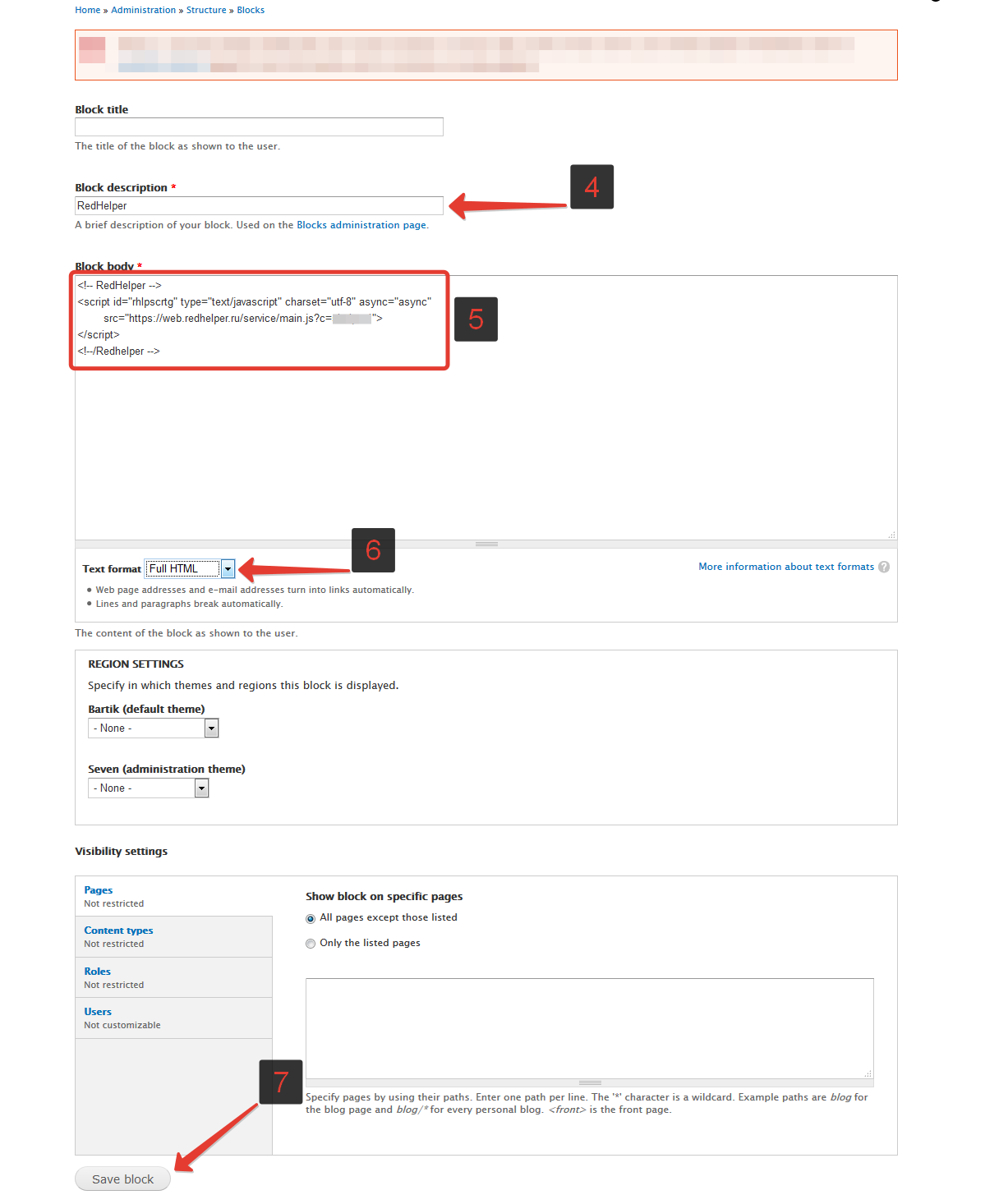
4. Вы увидите форму добавления нового блока. В поле "Block description" впишите название блока. В поле "Block body" необходимо вставить имеющийся у Вас код RedСonnect (или RedHelper, т.к. они полностью взаимозаменяемы).
Далее нужно выбрать "Input format" - "Full HTML" и только после этого нажать кнопку "Save blocks".

5. Вернувшись на страницу "Blocks" найдите созданный блок и выберите его расположение - "footer". После чего нажмите кнопку "Save blocks".
6. Перейдите на главную страницу сайта и убедитесь, что все работает. Если виджет на сайте не отображается - в первую очередь проверьте настройки виджета, возможно, что в это время он и не должен отображаться на сайте.
Помощь
Вы всегда можете обратиться за помощью к нашим специалистам. Для вас доступны:
- онлайн-чат и бесплатный обратный звонок на сайте RedConnect.ru
- телефон +7 (495) 212 92 57
- почта info@redhelper.ru
Связанные темы

