В примере используется чат клиента rhlp. При использовании кода из примера обязательно замените его на свой логин.
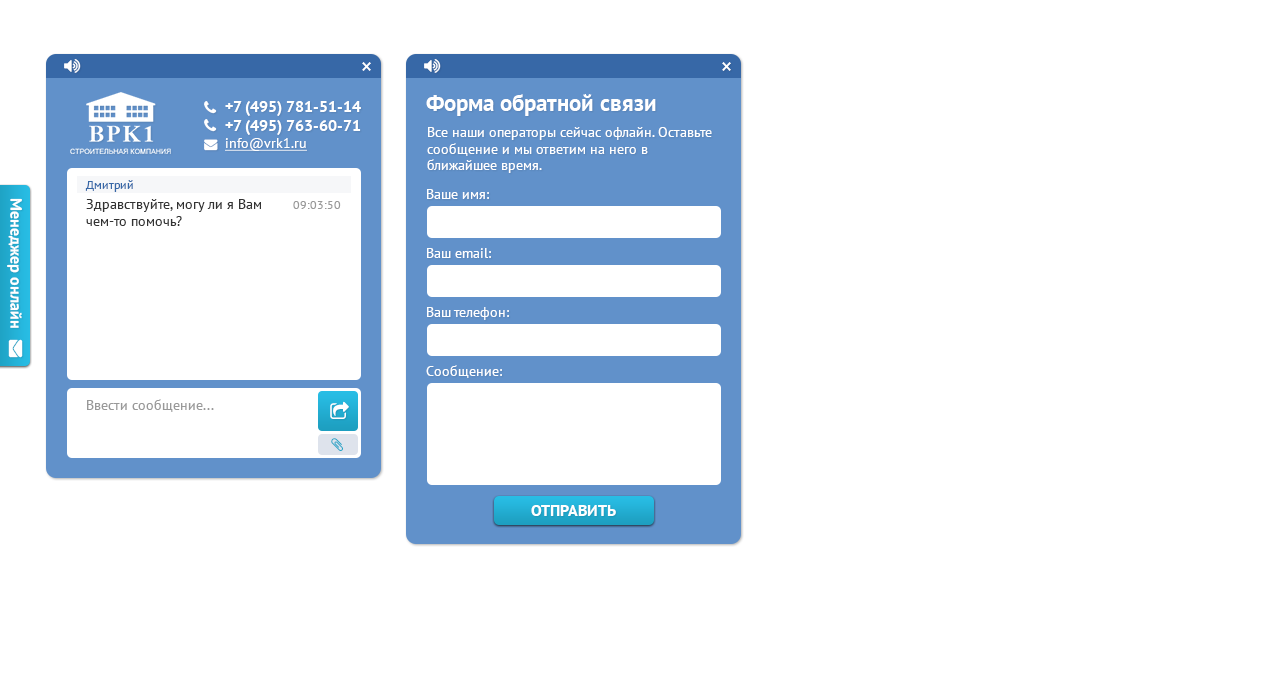
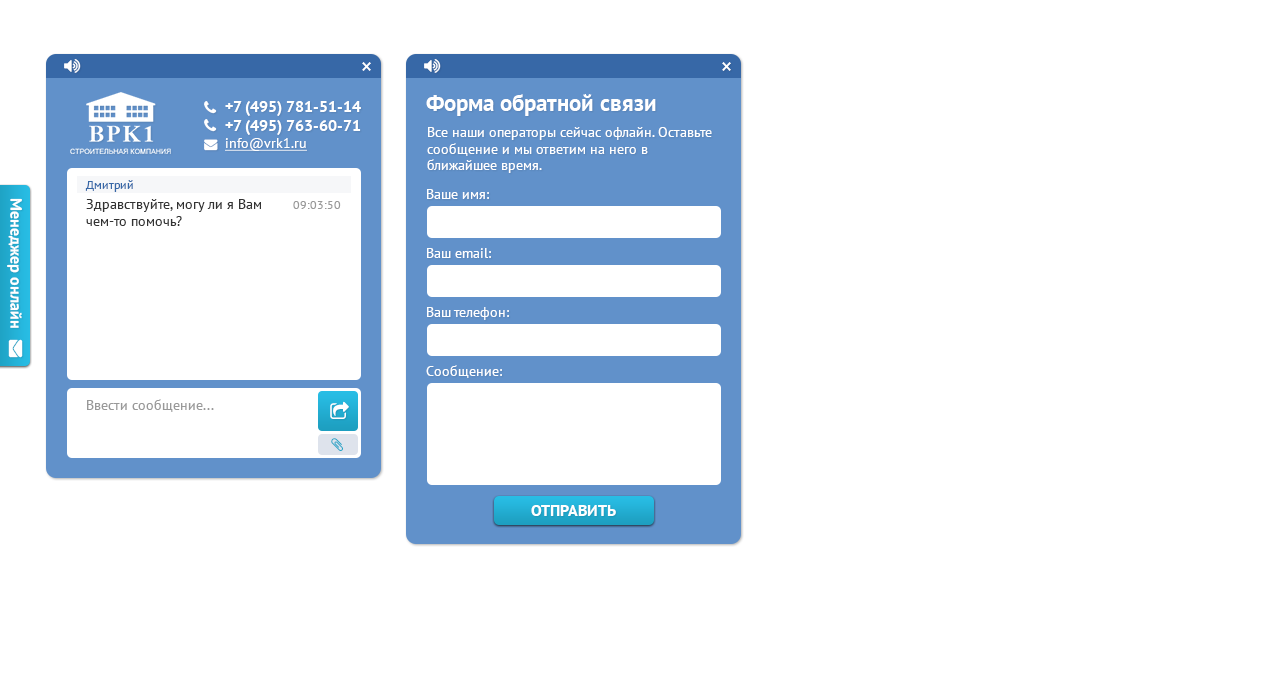
Для кнопки и чата используются следующие образцы дизайна:

Для включения измененного шаблона дизайна скрипт чата дополняется ссылкой на него:
<script id="rhlpscrtg" type="text/javascript" charset="utf-8" async="async" src="http://web.redhelper.ru/service/main.js?c=rhlp" data-settings="api/custom/vrk.js"></script>
Кнопка чата подключается к размещенной на странице картинке:
<div id="rh-customBadge" class="redhlp_button rh-medium">
<div class="rh-inner rh-reset">
<div class="badgeImage" class="rh-reset"></div>
<img src="ссылка на картинку" class="rh-reset"/>
</div>
</div>
Посмотреть исходный код примера можно нажав Ctrl+U (браузер Chrome) или выбрав в меню браузера опцию "Просмотреть исходный код".
Запустить консоль - F12 (браузер Chrome) или "Инструменты разработчика".